Le webdesign évolue toujours plus pour embellir et optimiser votre site internet. Notamment en raison des avancées technologiques mais aussi des attentes des utilisateurs qui doivent être au cœur de votre stratégie. Parcourons ensemble les grandes tendances qui vont impacter cette année 2024.
L’oversize fait son grand retour
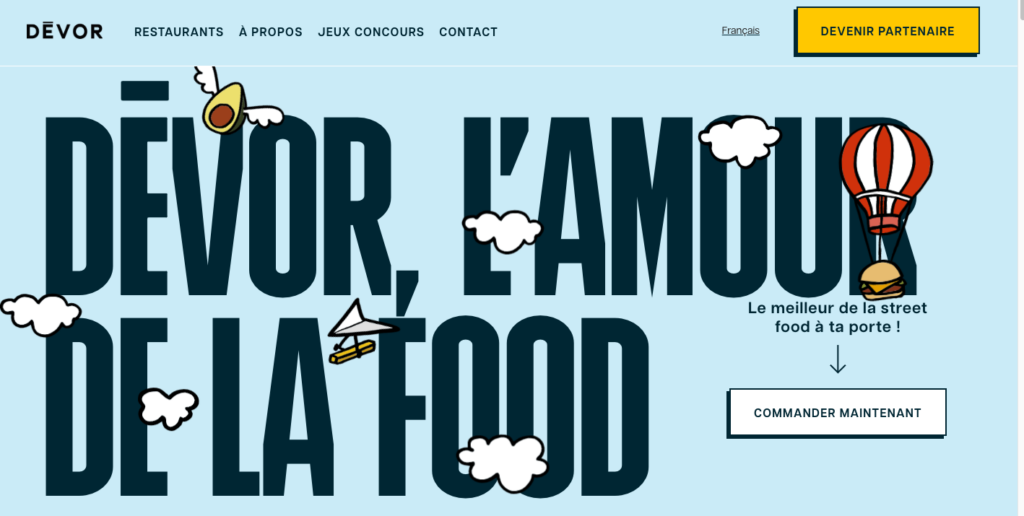
Grande tendance qui s’est surtout déployée en 2021, l’oversize remet le couvert pour cette nouvelle année. Cette technique consiste simplement à afficher certains éléments de votre site en XXL tout en gardant une certaine forme de minimalisme. L’objectif ? Ne plus louper les informations les plus importantes et renforcer leur mémorisation.
Les éléments les plus souvent concernés sont votre typographie, votre menu de navigation ou encore les vidéos et images, infographies importées. L’oversize semble même de plus en plus atteindre les boutons d’appel à l’action, aussi connu comme « CTA » (Call to Action). Vous vous en doutez, l’intention est clairement de pousser au maximum les internautes à l’acte d’achat.

Attention tout de même à ne pas surcharger votre site internet ! C’est un concept dont on peut très vite abuser sans s’en rendre forcément compte et qui peut avoir certains impacts sur votre site comme son temps de chargement par exemple.
Il faut également veiller au grain pour que ce type de contenu soit bien responsive. En d’autres termes qu’il soit adapté à tous les types d’écrans. Pour vous donner un exemple, vous avez fait le choix d’une très grosse police de caractère sur votre page d’accueil. Celle-ci semble parfaitement rendre sur un ordinateur mais vous, ou l’éditeur de votre site, n’avez pas pensé à vérifier le rendu sur la version mobile et sa lisibilité. Vous vous retrouvez donc à devoir « scroller » une bonne dizaine de fois pour espérer pouvoir poursuivre la lecture du contenu…

L’éco-conception émerge dans le webdesign
L’écoconception est un terme qui se démocratise de plus en plus. On entend par là, la création de site internet moins énergivore et plus respectueux de l’environnement. L’objectif est donc simplement de réduire à votre échelle, votre impact. Notez qu’à l’heure où nous vous écrivons cet article, il y a déjà un peu plus de 1,98 milliards de sites dans le monde, ayant tous une incidence écologique.
Optimiser la conception de vos sites web peut aussi considérablement diminuer vos temps de chargement par exemple. Ce qui contribue aussi à améliorer votre référencement naturel (SEO) car c’est un facteur que les moteurs de recherche prennent toujours en compte.
Quelques exemples d’actions éco-responsables
Qu’il s’agisse d’une agence web, d’un freelance, d’un webdesigner ou de vous, voici ce que nous vous conseillons de faire en tant qu’éditeur d’un site internet écoresponsable.
- Minimisez le code source : chaque ligne de code a bien entendu un impact sur votre site internet. Il faut donc penser à un langage web plus économe en évitant par exemple à avoir trop souvent recours aux balises « divs » et « class ».
- Opter pour un hébergement écoresponsable : vous avez deux possibilités. Soit choisir un hébergeur local, soit un hébergeur utilisant lui-même des serveurs tournant aux énergies vertes et renouvelables.
- Pensez épuré et minimaliste : enlevez tout ce qui ne vous est pas forcément utile comme les effets. Ne surchargez pas votre site en images, mais privilégiez par exemple les icônes et pictogrammes.
Le glassmorphisme de plus en plus pratiqué
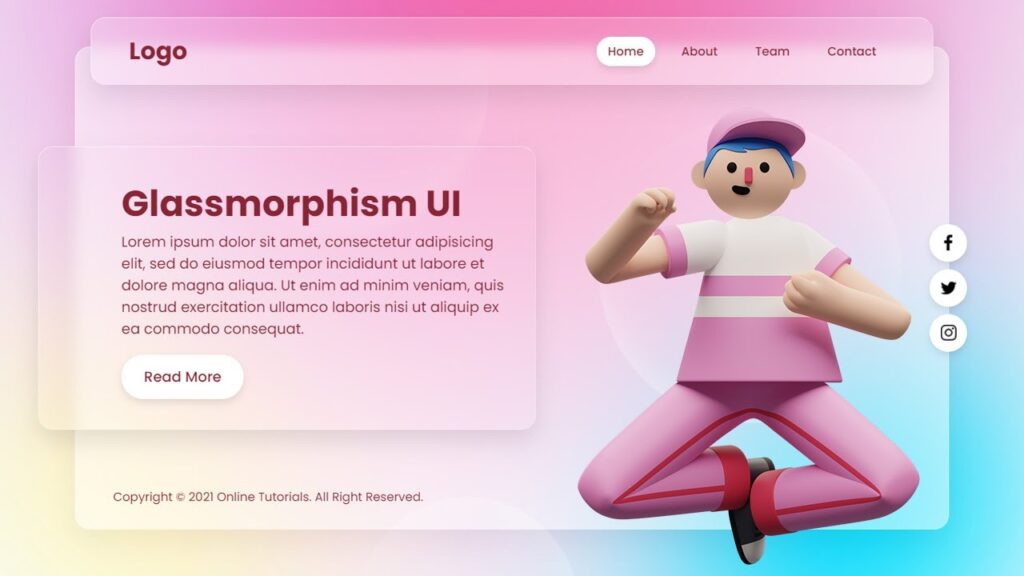
Ce style graphique consiste à utiliser des effets de transparence, de flou et de mouvement. Le but est d’y superposer des éléments en laissant deviner ce qu’il se cache en arrière-plan. L’aspect rendu pourrait être comparé à une illusion d’optique en verre et à certains moments en 3D. Tout l’intérêt de cette technique repose derrière la hiérarchie des informations. Plus un objet est proche de vous, plus il va attirer votre attention.

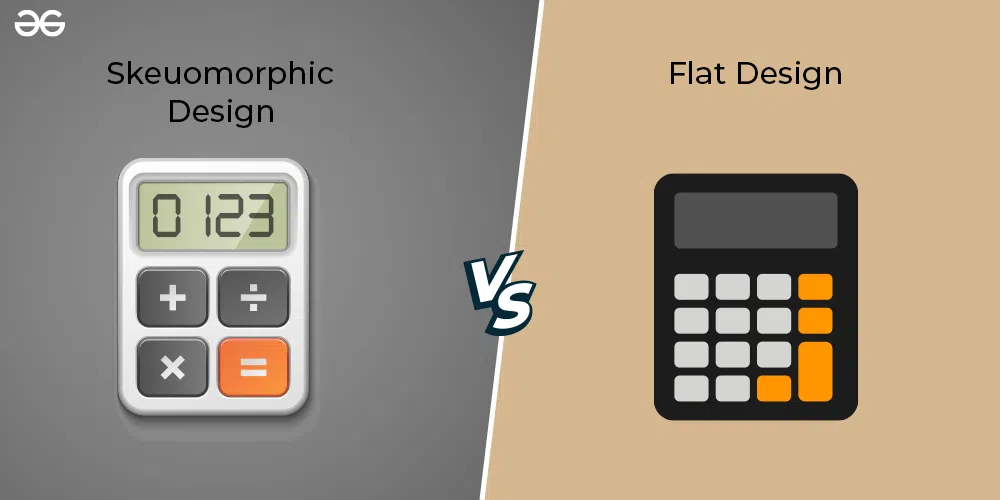
Cette tendance UI design (interface utilisateur) ne date pas d’aujourd’hui et est venue en complément de toutes les autres innovations et styles graphiques. On peut par exemple évoquer le skeuomorphisme qui consiste à imiter le rendu d’un objet réel pour en concevoir un virtuel. Ou encore le flat design qui se résume à utiliser des couleurs et des formes pour faire un rendu très minimaliste.

Les avantages et inconvénients du glassmorphisme dans le webdesign
L’utilisation de ce style offre à votre site web un rendu moderne, sophistiqué voire futuriste dans certains cas. Elle permet également, de plus facilement structurer vos informations et donc d’améliorer l’expérience utilisateur de vos internautes.
Cependant, cette technique peut présenter quelques inconvénients quant à sa lisibilité et à son accessibilité. Le glassmorphisme étant un graphisme sans trop de contraste peut par exemple poser problème à des utilisateurs malvoyants et daltoniens.
L’intelligence artificielle (IA) : comment ne pas en parler ?
Peu importe votre secteur d’activité, vous êtes forcément impactés d’une manière ou d’une autre par l’intelligence artificielle, notamment depuis son émergence en 2022. L’IA a de très nombreux champs d’application et devient une réelle tendance dans le domaine du webdesign. Pour vous donner quelques exemples, elle peut intervenir dans :
- La génération d’images
- L’automatisation de tâches
- La création d’une mise en page
- La suggestion de concepts design, de maquette et d’arborescence
- L’amélioration de l’UX design (expérience utilisateur)
- L’écriture de code source (HTML et CSS)

Faire appel à l’intelligence artificielle engendre donc un très gros gain de temps pour toutes les personnes souhaitant créer leur site web. Mais elle nous fait tout de même nous poser certaines questions auxquelles les réponses seront données avec le temps :
- Quelles sont ses limites ?
- Va-t-elle remplacer certains métiers comme ceux de webdesigner, de graphiste, de développeur web, de rédacteur web, d’UX designer, d’UI designer … ?
- Pourra-t-elle avoir un jour du bon sens ? De l’intuition ? Et ne pas seulement répondre à des algorithmes ?
Enfin, vous pouvez consulter cet article que nous avions dédié à l’avenir de l’IA. Vous aurez plus de détails concernant tous ses autres champs d’applications outre le webdesign.
Vivre l’expérience “App-lie” grâce au webdesign
Cette nouvelle tendance consiste à construire votre site internet d’une manière semblable à celle d’une application mobile. Le but est de fournir la meilleure expérience possible à vos utilisateurs. Tout est pensé pour lui de A à Z. La navigation doit être simple, intuitif, rapide et fluide.
L’internaute doit pouvoir trouver tout de suite les informations qu’il recherche et interagir avec, et sur, le site.
Cela peut par exemple vous concerner si vous avez un système de réservation en ligne ou encore que vous soyez dans le commerce en ligne. Rappelez-vous que si ce processus de réservation, ou d’achat, est trop complexe et long, vous risquez de perdre vos potentiels clients.
C’est pour ce genre de conception de site web que la technique de l’A/B testing est toujours vivement recommandée. Elle vous permet de tester deux versions de votre page web et de voir laquelle a été la plus performante et a le plus répondu aux attentes et besoins des utilisateurs. Plusieurs logiciels comme Proof, AB tasty ou encore Optimizely peuvent donc vous être utiles.

Les immersions en 3D et le motion design
Lorsqu’ils se rendent sur vos différentes pages web, les internautes souhaitent toujours vivre une meilleure expérience que la précédente. Quoi de mieux que de la rendre immersive ? Sachez que c’est la tendance qui revient le plus ces dernières années en ce qui concerne le webdesign. C’est une façon toujours plus originale de présenter vos informations et de captiver votre public.
L’immersion en 3D peut intervenir dans diverses situations. Un exemple concret pour vous aider : vous êtes dans le prêt -à-porter et vendez tous types de vêtements. Vous souhaitez les rendre plus dynamiques, interactifs et ne plus avoir de simples photos. Vous pourriez donc donner la possibilité à vos potentiels futurs clients de voir le produit en question sous tous ses angles. Qu’il puisse le voir de face, de profil, du dessus … vous avez compris le concept. En bref, lui donner l’impression qu’il a votre produit dans ses mains. C’est quelque chose qui est très souvent utilisé aussi sur les sites des secteurs de l’immobilier et du voyage.
En ce qui concerne le motion design, il s’agit d’une technique consistant à animer des éléments graphiques. Nous sommes plus sur un « simple » effet de mouvement que dans une réelle immersion. Le principal atout de cette technique est de vulgariser quelque chose d’assez complexe.
Rendre un peu plus fun vos pages d’erreur
Finissons sur une note un peu plus douce : les fameuses pages « Error 404 ». Vous vous êtes forcément retrouvés un jour en naviguant, sur cette page vous obligeant à faire marche arrière. Nous sommes d’accord, c’est toujours un peu énervant. Car vous pensez avoir trouvé l’information que vous cherchiez, et finalement non.
Alors soyez prévoyant pour votre site internet. Si cela venait à arriver à un de vos internautes surprenez-le avec une page attrayante, engageante, drôle. En bref, suscitez une réaction chez lui qui ne sera cette fois-ci pas celle de la déception ou de la colère.
L’enseigne de Fast food Burger King est encore une fois un bon exemple que nous souhaitions vous partager pour mieux imager nos propos.

Conclusion
N’oubliez pas que ce n’est pas parce qu’il y a de nombreuses tendances, que vous devez toutes les suivre. Votre site, vitrine ou e-commerce, doit rester à votre image et être en adéquation avec votre stratégie. N’utilisez par exemple pas dans votre webdesign l’immersion en 3D si vous êtes conseiller fiscal. Ou alors expliquez-nous pourquoi, et ce que vous avez animé pour que l’on retire immédiatement ce que nous venons de dire.
Enfin, si vous avez besoin d’un quelconque conseil, n’hésitez pas à prendre contact avec nos équipes, nous agissons sur tous vos secteurs d’activité.
